

Now, when you input a value in the Spacing between words box, the distance between the two words changes. To show how this option works, we will use the backspace button so the words are on the same line. At the beginning of this tutorial, we placed our text on two lines. Spacing between words will adjust according to how the text is placed. In the case below, we selected the F and O in “Font” and changed the spacing to 10. You can also select which letters to apply the spacing to. As you can see, the letters are now overlapping. Here we used a value of 20.ĭecreasing the number will place the letters closer to each other. You can also use the up and down arrows to space in smaller increments. Increasing the number will space the letters further apart. The spacing will also be set equally between the letters. All of the text will be affected by the value you input in this option. The first option is Spacing between letters. To get into this mode, double click the text. You will only see these options when you are in text edit mode. This is where you can adjust the kerning and spacing of your text. When using the Text tool you will see a selection of text editing options at the top toolbar. Ctrl/Command will help constrain the size. Hold down Ctrl/Command and click + drag one of the corner sizing handles out to resize. You can also click away from the font to leave text edit mode, click back on the text and use the sizing handles. Then, go to the top toolbar and change the font size. To change the font size, highlight the font while in text edit mode. We have a very helpful tutorial on how to use fonts in Inkscape if needed. Ī quick way to change the font is to use the Font Family top left of the screen. At the top toolbar, click on the text alignment option and select Center. When you are typing out your text, you will be in text edit mode. Now, click anywhere on the document and type out your text.

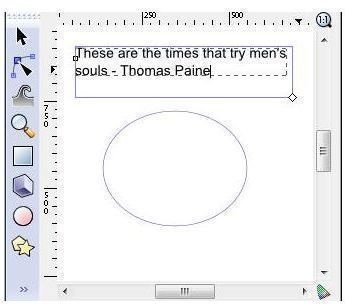
On the left side panel click on the tool Create and edit text objects. Let’s get started by opening Inkscape. Step 1 - Adjust the Text and Fontįirst, we need to type out our text. We have a wonderful selection of duo and trio fonts if you would like to use another font. While typical spacing is done equally between letters, kerning spaces according to what looks good.ĭuring this tutorial we will be using the Bojangles Font Duo by Salt and Pepper Designs. It should be noted that kerning is more about visual appearance than accurate distancing. In this tutorial we will guide you through using kerning, spacing and changing your text in Inkscape. Kerning can also be used creatively to make your text stand out. It creates a consistent look for your text when letter combinations don’t quite look as they should. Kerning is the space between two letters or characters of a font. When working with Inkscape letter spacing, you will hear about kerning and spacing your text.


 0 kommentar(er)
0 kommentar(er)
